[vc_row][vc_column][vc_single_image image=”440187″ img_size=”large” add_caption=”yes” onclick=”link_image”][vc_column_text]
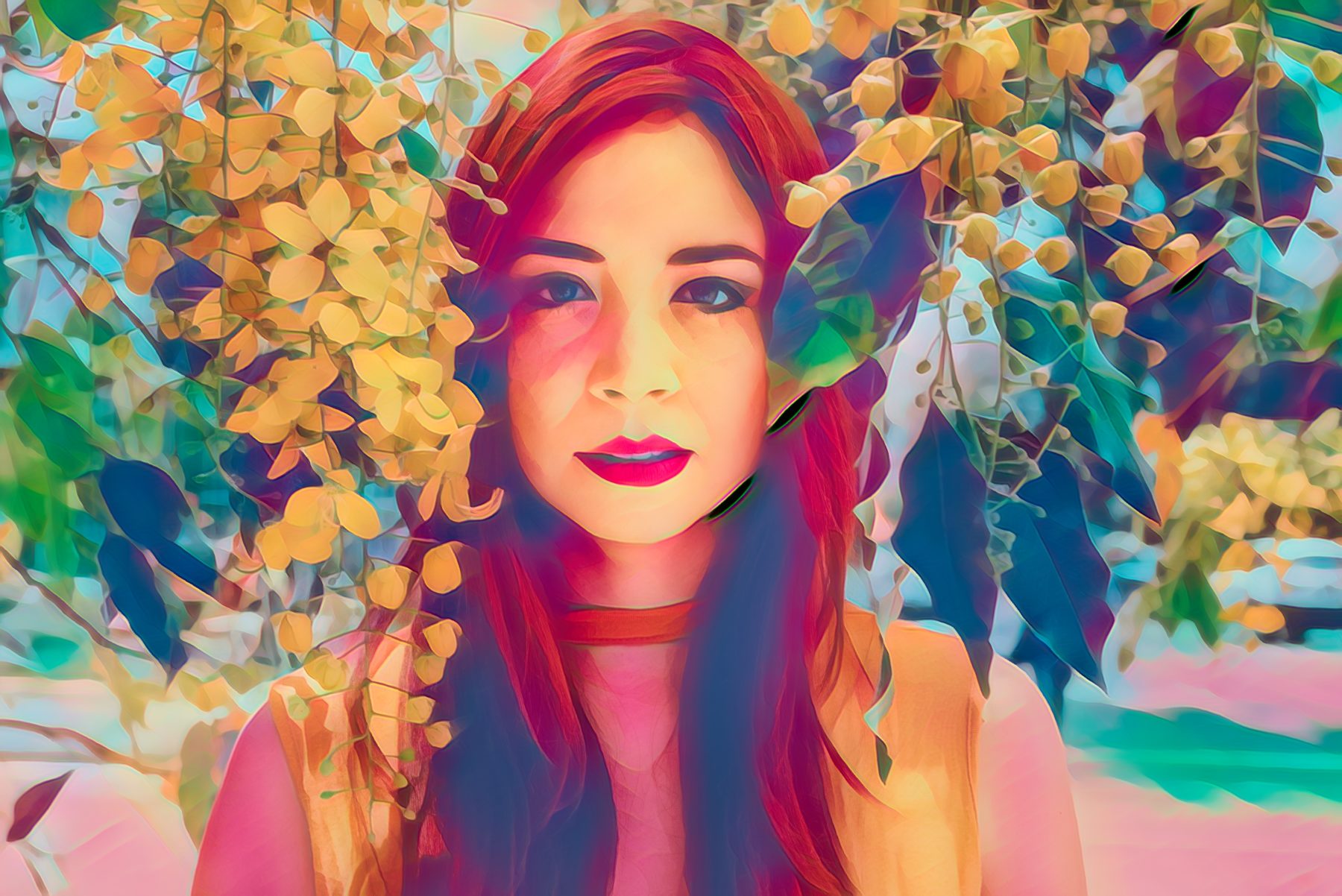
I still vividly remember the day I was blown away when I discovered an enlarged photo similar to the one above. I was reading a paper about deep-learning based super-resolution. In the paper, 400% enlarged photos had crisp edges, few artifacts, and — never seen before — rich detail!
As the first company to use super-resolution technology in commercial products, we keep track of all major research in this area. Theoretically, there is no way to perfectly recreate a high-resolution image from only a low-resolution image. The amazing breakthrough of this particular paper is that it uses artificial intelligence (A.I.) to fill in those missing pieces that cannot be directly computed. A neural network is exposed to a large number of high-resolution and low-resolution image pairs. This network gradually learns to synthesize plausible detail in the enlarged image based what it has seen.
[/vc_column_text][vc_column_text]
 Everybody was excited. We wanted to let our users enjoy this revolutionary development. But wait, in this age of good digital cameras, does anyone even need more pixels? It turns out many people do. People that develop large prints want more DPI. Photos from drones or phone cameras can be improved.
Everybody was excited. We wanted to let our users enjoy this revolutionary development. But wait, in this age of good digital cameras, does anyone even need more pixels? It turns out many people do. People that develop large prints want more DPI. Photos from drones or phone cameras can be improved.
We immediately put a team together and planned to develop a product quickly. Within weeks, Chris, our youngest developer, had an app prototype and Dr. Acharjee developed the initial neural network. However, things started to go off-track. Weeks turned into months. We had a great challenge on our hands.
First, the published method was great for small, high-quality test images, but failed on real camera photos. We had to develop a method robust enough for real digital camera raw/jpeg images.
Then there is the issue of speed — or rather, the lack of it. It took many hours to enlarge just one raw image since over 4 million calculations were needed to enlarge just one pixel. We had to find a new neural network architecture that not only produced the high-quality result but required much less computation.
[/vc_column_text][vc_column_text]
 Even so, a regular PC would still take a few hours to enlarge a large image. Dr. Acharjee had to develop a customized GPU neural network engine to take advantage of the computational power of your graphics card. Now it takes a laptop (with integrated graphics) 20 minutes, or high-end desktop GPU a few minutes per image. We started to see the possibilities unravel before our eyes.
Even so, a regular PC would still take a few hours to enlarge a large image. Dr. Acharjee had to develop a customized GPU neural network engine to take advantage of the computational power of your graphics card. Now it takes a laptop (with integrated graphics) 20 minutes, or high-end desktop GPU a few minutes per image. We started to see the possibilities unravel before our eyes.
In the end, Chris made it into an image batch processor so that it could run in the background. Since there is no need for parameter tuning, batch processing is actually a better workflow for image enlargement.

Over a year after that day, with countless hours of frustration and joy, we present A.I. Gigapixel. It is still very slow on most laptops, but we are making it available so that you can enjoy the latest A.I. technology without delay. We are still tweaking and training new variations of our neural networks as I am writing this (it takes at least a week for us to know if the tweak is better or worse), and we will continue to release updates whenever better results are achieved. (Edit 10/04/2018 – We has since released A.I. Gigapixel V2 which had increased processing speed 3 to 5 time!)
I hope you find A.I. Gigapixel useful. There is so much hype nowadays about A.I., but Topaz Labs is the only company that has actually delivered A.I. based desktop photo processing application(*). We’ve already released A.I. Remix to change photos into paintings, A.I. Clear to remove photo noise, and now we hope A.I. Gigapixel can help you a little more in your pursuit of artistry.
Thank you for reading. Please give your feedback in the comments section. If you have any questions you can reach out to our support system here.
– Albert Yang, CEO Topaz Labs
(*) there are other deep-learning based photo processing products, all of them run on cloud servers instead of on laptop/desktop computers.
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space][vc_text_separator title=”About the Author” border_width=”2″][vc_empty_space][/vc_column][/vc_row][vc_row][vc_column width=”1/3″][vc_single_image image=”369676″ img_size=”medium”][/vc_column][vc_column width=”2/3″][vc_column_text]
About Albert Yang
Albert Yang founded Topaz Labs over 10 years ago, to form a company that adopts and implements the latest technology to introduce cutting-edge tools to the Photo market. With over 30 years of programming experience, he’s proud to offer his technical expertise to our users as the primary developer of our latest tools.
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space][vc_empty_space][/vc_column][/vc_row][vc_row css=”.vc_custom_1534441729460{background-color: #333333 !important;}”][vc_column][mpc_icon_column preset=”mpc_preset_40″ layout=”style_2″ url=”url:https%3A%2F%2Ftopazlabs.com%2Fdownloads%23gigapixel|||” background_color=”#333333″ border_css=”border-color:#333333;border-style:solid;border-radius:0px;” padding_css=”padding:30px;” title_font_preset=”mpc_preset_1″ title_font_color=”#ffffff” title_font_size=”17″ title_font_line_height=”1.4″ title_font_transform=”uppercase” title_font_align=”center” title=”Try A.I. Gigapixel™ Free” title_margin_divider=”true” title_margin_css=”margin-bottom:8px;” content_font_preset=”mpc_preset_1″ content_font_color=”#ffffff” content_font_size=”14″ content_font_line_height=”1.5″ content_font_align=”center” hover_border_css=”border-color:#ffffff;border-radius:0px;” mpc_icon__transition=”slide-up” mpc_icon__icon_type=”image” mpc_icon__icon_image_size=”80×80″ mpc_icon__icon_image=”433947″ mpc_icon__background_color=”#ffffff” mpc_icon__border_css=”border-width:0px;border-color:#d472a5;border-style:solid;border-radius:20px;” mpc_icon__padding_css=”padding:10px;” mpc_icon__margin_divider=”true” mpc_icon__margin_css=”margin-bottom:20px;” mpc_icon__hover_icon_color=”#ffffff” mpc_icon__hover_background_color=”#d472a5″ mpc_icon__hover_border_css=”border-color:#ffffff;” mpc_divider__disable=”true” mpc_divider__width=”10″ mpc_divider__align=”left” mpc_divider__content_padding_divider=”true” mpc_divider__content_padding_css=”padding-top:0px;padding-right:0px;padding-bottom:0px;padding-left:0px;” mpc_divider__lines_color=”#dddddd” mpc_divider__padding_divider=”true” mpc_divider__padding_css=”padding-top:3px;padding-bottom:3px;”]
Get started with this awesome standalone batch upsampling application. You’ve got nothing to lose.
[/mpc_icon_column][mpc_textblock content_width=”100″ font_preset=”preset_4″ font_align=”center”]
[/mpc_textblock][vc_empty_space][/vc_column][/vc_row]